
Last updated on 21 August, 2020, 11:02am by
In a HTML email build, testing that all outbound links are working and pointing to the correct destination urls – is a thankless task. Checking them manually in builds with lots of links can be quite error prone and can become a developer's nightmare if long tracking UTM strings are appended and/or last minute changes are occurring with a send deadline fast approaching. This is where a few lines of javascript added to your dev build can mitigate much pain and suffering.

In your dev builds only (while still testing), add the following code including the script tags, just above your closing body tag.
<!--your main code would be above here-->
<script>
//BLOCK LINKS FOR DEBUGGING
var links = document.getElementsByTagName('a');
for (i = 0; i < links.length; i++) {
links[i].addEventListener('click', blockClicks, false);
console.log(links[i].href);
};
function blockClicks (e) {
e.preventDefault();
console.log("clicked");
if (e.target.href !== undefined) {
console.log(e.target.href);
} else {
console.log(e.target.parentElement.href);
}
}
//BLOCK LINKS FOR DEBUGGING END
</script>
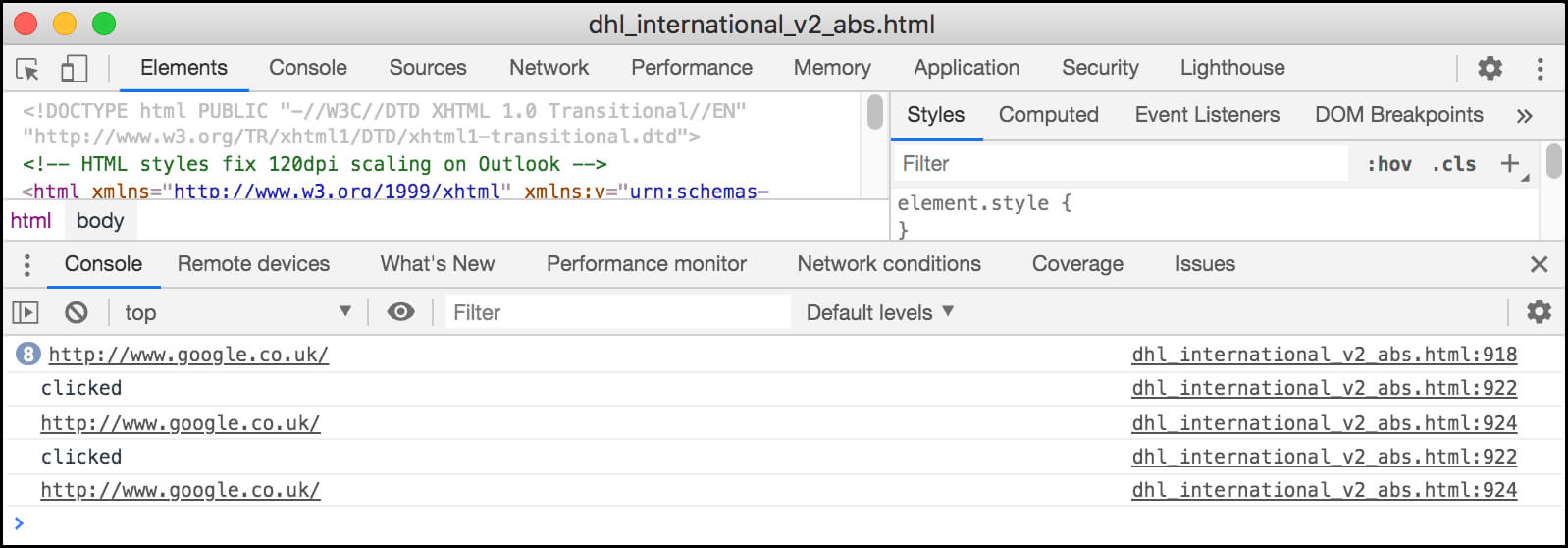
1) This code looks for anchor tags and lists all links that are found in the JS console of your web browser.
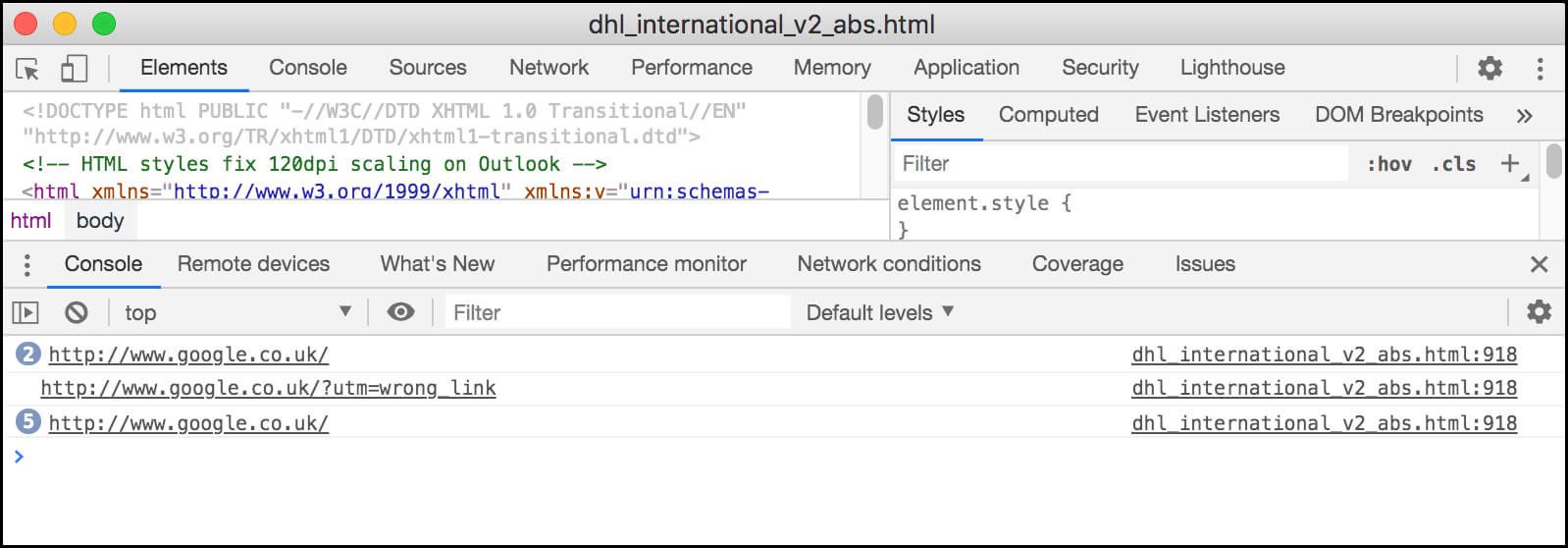
2) When elements are clicked in the browser, the console logs a 'click' and displays the outbound url. For demo purposes I've set the destination urls to http://www.google.co.uk

Open developer tools and make sure the JS console is showing.

Note: preventDefault, allows you to click all links and check in the console to see where they point to, without your browser sending you to the actual destination. This is particularly useful if you are adapting a message from an existing build or replacing previously added urls. This gives us one place to inspect rather than scanning through a long document of nested/indented tables.
You can quickly spot if a link is has not been added properly or is pointing to the wrong place.
Delete the script before supplying your finished file for delivery, otherwise no-one will be able to clickthrough, defeating the whole point of the utility! Most ESPs will strip out script tags when parsing uploaded code but to be safe - remove it yourself once you've finished testing.
Hope this helps somebody, somewhere.
Keston